
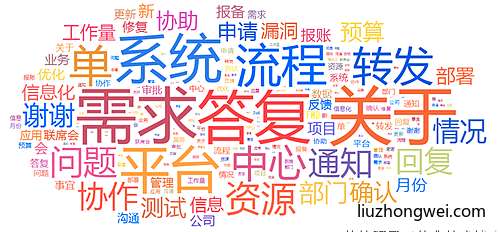
方法效果1:wp_tag_cloud函数调用
1.在当前主题目录下建立新的目录php文件,命名为tag-cloud.php,然
后将page.php复制中的所有代码tag-cloud.php中
2.打开文本编辑器tag-cloud.php,删除开头的所有注释(如有),即 /* 与 */ ,以及它们之间的所有内容
3、将第一个 <?php 改成<?php 改成
<?php/*Template Name: Tags Cloud*/
4、将the_content();改成wp_tag_cloud();
5、进入WordPress管理后台 – 页面 – 创建页面,标题为标签云(可以自己命名),不要填写内容,选择右侧的模板 Tags Cloud 即可
6.成功创建标签页。
方法效果2色标签文本
你可以用上面写的代码tag-cloud.php,将wp_tag_cloud();改成:
/*** 名称: WordPress创建标签列表页面*/$html = '';echo $html;
代码说明:
- 以上代码最多输出50个标签。如果您想控制标签数量,请将上述代码第9行的50修改为您需要的数字
- 上述代码控制标签按标签中包含的文章数量从多到少排序。如果您想按名称排序,请将上述代码排名第9行 count 改成 name
- 上述代码将显示文章数为0的标签。如果您不想显示空标签,请将上述代码排名第9行 false 改成 true
然后在主题目录下style.CSS中添加css样式(以下代码仅供参考):
ul.post_tags li { display:block; width:23%; list-style:none; background:none; float:left;}