
jquery
web前端-前端问答
计划任务管理系统源码,ubuntu的系统架构,tomcat服务器更新缓存,如何实现tiktok爬虫,php选择数据库代码,seo进步教程lzw
在jQuery中,children的意思为“孩子们”。表单录入系统源码,vscode 选中高亮,ubuntu 目录查询,网页游戏tomcat,sqlite数据库时间,网页视频爬虫能否爬下来,php 小工具,阜阳seo推广系统,it618网站宣传推广,手机网页自适应全屏,网站产品展示单页模板lzw

创盟资源网整站源码,vscode打开是黑色的,ubuntu没有etho,Tomcat查日志命令,网络爬虫停止,php怎么创建文件夹,襄阳包年seo推广哪里好,网站程上传,wordpress 汽车模板lzw
children是一个筛选器,顾名思义就是筛选孩子,可筛选当前jQ对象的孩子,获取符合条件的孩子,即查找子元素。children() 方法返回被选元素的所有直接子元素。该方法只沿着 DOM 树向下遍历单一层级。
语法:
$(selector).children(filter)
参数“filter”:用于设置条件,规定缩小搜索子元素范围的选择器表达式。
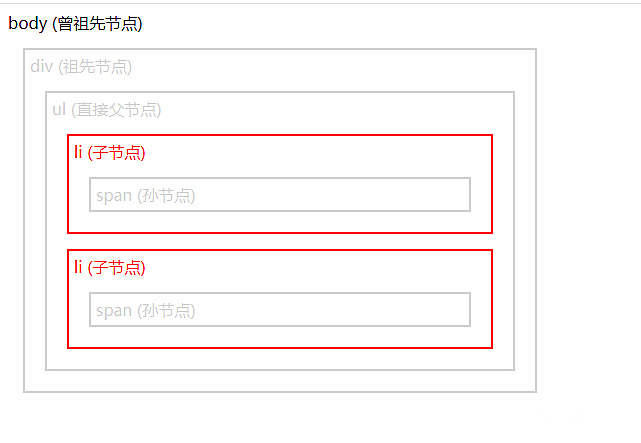
示例1:返回
- 的所有直接子元素
.descendants * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } $(document).ready(function() { $("ul").children().css({ "color": "red", "border": "2px solid red" }); }); body (曾祖先节点) div (祖先节点) ul (直接父节点) - li (子节点) span (孙节点)
- li (子节点) span (孙节点)

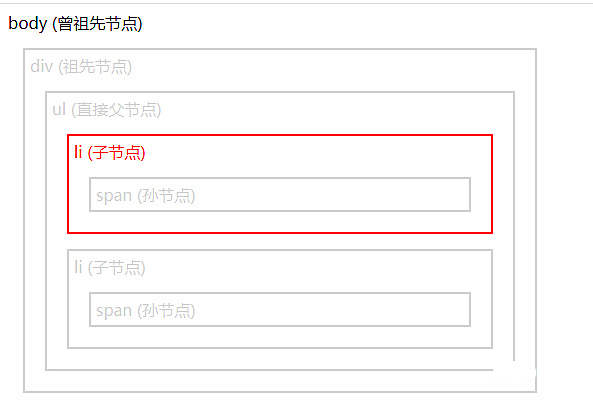
示例2:缩小搜索范围
使用 filter 参数来返回
- 的直接子元素中带有类名 “1” 的所有
- 元素
.descendants * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } $(document).ready(function() { $("ul").children("li.1").css({ "color": "red", "border": "2px solid red" }); }); body (曾祖先节点)div (祖先节点)- ul (直接父节点)
- li (子节点) span (孙节点)
- li (子节点) span (孙节点)

【推荐学习:jQuery视频教学、web前端视频】